デザイナーって?そしてデザイナーがエンジニアリングを始めるにあたって(その1)
こんにちは!この記事はwtnvStudio AdventCalendarの3日目です。
ん?もう4日目が出てるって?
すみません、書いてたデータが消えました…
先日は我らがwtnv先生が研究室のメインプロダクトのアーカイブシリーズについてご紹介いただきました。
CesiumというGoogleEarthのオープンソース版のようなソフトウェアを使っています。
wtnv研究室は首都大学東京のインダストリアルアートという学科に位置する研究室でいわゆるデザイン学科です。
しかし、メンバーは多様でデザイナーだけでなくエンジニアリングをするひともいれば、全くコードを書かない人もいます。実に多様な研究室です(ウイグルから2人、中国から2人、インドネシアから1人留学生もいます。)
そんな研究室としての活動はアーカイブシリーズ以外にもたくさんあります。なのでその他の活動についてもご紹介したいと思います。
その前に簡単に自己紹介。
wtnv研修士1年 小宮です。
高々一学生のくせに「デザイナーが〜」とか言ってすみません。先に謝ります。
普段はシステムデザイン研究科の学生として
ハードウェア、iOS, Webフロント(たまにサーバサイド)からビジュアルデザイン、ワークショップ、コンセプト設計、フィールドワークなど多岐にわたって活動をしております。
Goodpatchという会社で1年ほどインターンをさせていただいておりました。
その他何社かの企業のインターン(短期・長期)にも参加せていただいております。
本日株式会社DesignCatという会社も立てました。CEOです笑
DesignCatではデザインとITを使ってサスティナブルな地域活性化を行っていきます。まだホームページはないので興味のある方は僕までお願い致します。
wtnv研のその他のプロジェクトは?
他にはどんな活動をしているかを簡単に箇条書きにしてみます
などなど‥…
全然エンジニアリングしてない…デザインもしていないんじゃ…?
確かにそう見えるかもしれません。
でも僕はコレを全て「デザイン」と考えています。
デザインの本来の意味は「設計」です。
フィールドワークで現場を見てニーズを知る。ワークショップを通して実際の人たちとふれあう。こうして外に出ないと物事の本質や課題は見えてこないと思っています。
しかし、日本のIT企業では主に「ビジュアルデザイン」としての意味で使われることが多いです。これは現在結果としてデザイナーという職業の社会的立場をも低くしています。
英語圏の国ではメカニカルエンジニアリングの設計にもDesignというワードが使われています。文化的にデザインは「設計」という意味なので当たり前なのです。
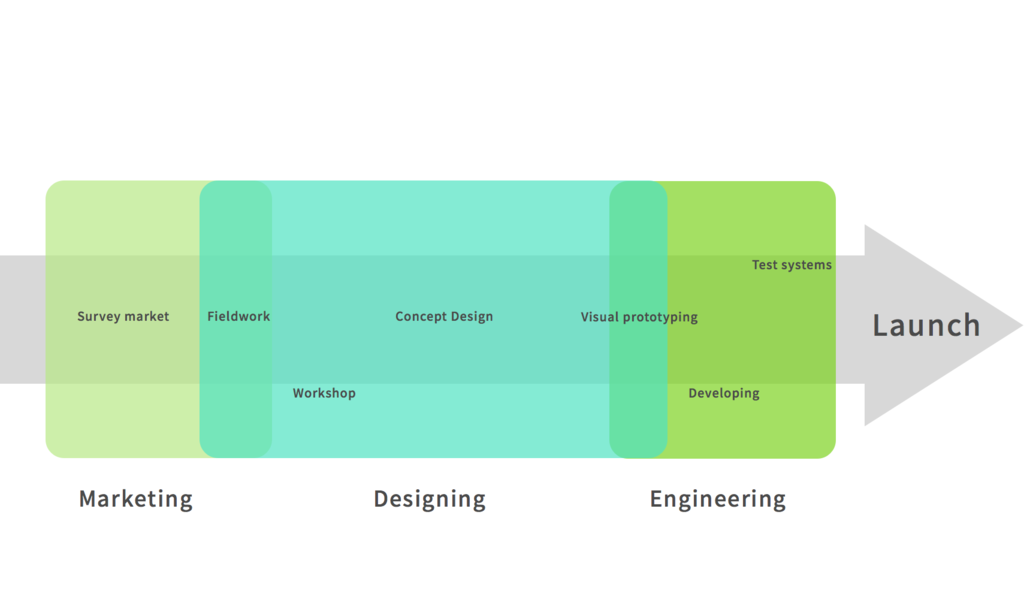
デザイン思考はその良い例ですね。しっかりと市場の調査やヒアリングを行っています。

もちろんピボットすることや一旦立ち戻ることもあります。Launchしたあとも保守だけでなく、動向も伺い修正を加えていくわけです。
この「設計」ができなければ社会に役立つ、人のためになるプロダクトは作れないと僕は考えています。
「設計」を行っている人こそがデザイナーなのではないでしょうか?
しかし、ITの技術を使うとなるといくら設計とはいえ、エンジニアリングが伴ってきます。
「さすがにそこまでできないよ!」
それはそうです。そうなります。
となると実装はエンジニアさんに渡す必要があります。
そこで次回(その2)ではエンジニアさんたちと円滑なコミュニケーションをするために最低限デザイナーが抑えるべきポイントを触れていきたいと思います。
今日はうちのハイパーエンジニアrot君の記事も上がっていますのでよかったらどうぞ!
サマーインターンに3社行って来ました!
今回は日常を書いていきたいと思います。
毎日ではないもののブログが続いてることにホッとしてます
てわけでつい先日サマーインターン3社が終了したのでその報告をしたいと思います。
僕がインターンに行くわけ
学生がインターンに行く理由は
「その会社の雰囲気が知りたい」
「あわよくばその会社でそのまま働きたい」
「優秀な学生に出会いたい」
「専門分野の勉強になる」
「お金欲しい」
「就活したくない」
etc...
ですが、僕は「会社の雰囲気・人」が知りたいというのが一番のモチベーションでインターンに参加してきました。
というのも3年生時に100社とか受けている同級生を見ていて、自分も説明会などに参加してみて、
こんなんじゃ実際なにしてるかなんてわかんないやん(東京出身)
って思いました。
だったら気になる企業とかは自分で行って見てみるかと思ったのがきっかけです。
前回の記事でも話したように昨年はリクルートホールディングス・サイバーエージェント・Goodpatchの3社のインターンに参加させて頂きました。
この3社は単純に気になるのはもちろんのこと、内容も自分の学びたいことにマッチしていたため参加を決めました。
昨年は結果としてかなり学びも多く、優秀な仲間ともたくさん出会えました。
なので今年は昨年見ることのできなかった企業を受けてみることにしました。
参加した企業はこちら
・DeNA StuDev(3日)
・livesense (5日)
・Yahoo! LearningHTML5 (5日)
昨年に比べると今年は日数少なめですが、それは研究室の出張の多さのためでした(8,9月だけで広島・長崎・佐賀・新潟×2・インドネシア・沖縄に行きました)
そのため諦めざるを得ない企業もありました(泣)
全体通して
まず、今年は日数も少ないし物足りないかなーなんて思ってたんですが、予想以上には充実した13日間でした。
去年ほどの学びはなかったものの、今年は色々挑戦できた夏でした。
DeNA
DeNAは3日間、ほぼハッカソンみたいな感じでした。お題は横浜スタジアムで使うアプリの制作。インターン前日にはみんなで浜スタに横浜vs中日戦を見に行きました(中日ファンなのはナイショです)
僕らは気になる売り子を呼べてかつお気に入りもできるみたいなアプリを真面目に作りました。僕はデザイン、iOSの5分の2くらいを担当しました。チームメンバーは僕以外に2人の3人チームで、全部で7チームほどありました。
メンバーの一人がiOS,もう一人がRailsでバックエンドを担当してくれました。
結果は2位くらい?だったらしいので残念…
優勝すればシリコンバレー行けたので悔しいです…
DeNAはメンターの方のメンタリングがかなりうまく、これがメンタリングや(東京)と感激しました。答えを教えず、アドバイスをする…
チームメンバーも優秀でインターン終わった後も飲みに行ったりする仲です笑
3日間とはいえ事業としての戦略やストーリーも考えるので、かなり濃い3日間でした。都内が実家なので渋谷までは簡単に通えるのですが、渋谷のホテルに泊めさせられたのもある意味熱いイベントでした笑(最終日にはレッドブルとカップ麺の差し入れが来ました。寝れません。)
UIの設計をする際、いつもは結構ワイヤーに時間がかかってしまっていたのですが、この日はかなりスムーズに全体を見通すことができ、さっと作れたのでデザインがあまりボトルネックにならなかったのも良かったと思います。UIFlowsがようやく体に染みこんできた気がする。

ぶっちゃけ3つのインターンの中で一番満足度は高かったです。
livesense
続いてはリブセンスです。リブセンスはCTOの桂さんと卒業制作の話をした際に「面白いね!」と言っていただき、インターンに誘っていただきました。面接してないけどいいのかなと思ったらみんなそうでした笑
事前にお題は発表されず、Railsやっとくといいかもとだけ言われてました笑
当日はチームが決まっており、各サービス毎にお題が発表され、チームで話し合ってどのサービスについてやるのかを決めました。
ぼくらが選んだのは「ジョブセンスリンク」
転職領域のサービスで、お題はリンクのDBのデータを元に「現在の年収を当てるコンテンツを作る」でした。
メンバーはUnity使い一人、iOS使い一人の三人でした。
年収を当てるには今のDBを解析してそのデータを元に答えを出す必要があります。しかし、僕は解析とかやったことないし、チームメンバーも授業でやったくらいでした。まあ挑戦してみるかと軽いノリでこのテーマを選んだわけです笑
最初は重回帰分析・主成分分析などやってみたものの、社員さんが1時間位で出したという正解率28%を抜くことができず、四苦八苦していました。
それと同時に僕はiOSでUIを作り、APIを受け取れるところまで作っておきました。メンバー全員バックエンドが苦手というエクストリームな中もう一人のメンバーにRailsでAPIサーバーを作ってもらいました。(Railsはフルスタックすぎたけど使いたかったという理由で採用)
当初の予定ではiOSから入力→Rで解析→RSRubyでRailsに渡す→iOSで結果が表示される
という流れでしたが、なぜかherokuのデプロイで積み、時間を取られ、解析もうまくいかないのでDeepLearningに手を出しました。
DeepLearningについて少し学んだり教えてもらった後、クエリを解析してみたところなんと脅威の70%の正解率を叩き出しました!(実はクエリが間違ってた)
DeepLearningすげええええええとかいうノリでPythonのライブラリを使うことに。
そこまで作っていたRailsにPythonを組み込むのはアホと判断し、herokuにかけた時間も潰し、bottleを採用ししかもMacをサーバーにしてAPIを再び作ることにしました笑
(要するに全部とっかえた)
そこからクエリの間違いに気づき、正答率が激減し、焦っているうちに5日間が終了しました。最終日は社員さん1人になるまで会社にいました笑
結果は残念なパーセンテージでしたが、この5日間で触れた技術は数知れず笑
解析の楽しさも知れました。リブセンスの社員さんたちは技術大好きなんだなーという感想が一番大きいです。チームメンバーもかなりクレイジーだったので(メンヘラ女子好きとかプレゼンお願いって言ったらできてたはずのAPIを直し始める奴とか笑)色んな意味で楽しかったです。
Yahoo
最後にやほーです。
ヤフーはデザイナー領域でインターンに行きました。HTML5のインターンを選んだ理由としてはWebを独学チックで学んできてしまったので初心に帰ろうという思いからでした。
結果としてヤフーもかなり色んな技術に触れた5日間でした。
まず蓋を開けてびっくりなのはインターン生が3人しかいなかったこと…
割とふたりともコードが書けるデザイナーって感じでした。
テーマは触れたことのない技術に触れるというものでした。
最初2日間はHTML5についての講義を行った後、electronで3,4時間でアプリを考えて作るという無茶振りをされました。electronは思ったより簡単で癖もなくデスクトップ用スクリーンセーバーアプリを作ることができました。gulpでbrowser-syncも割とすぐできたので結構満足です。
デスクトップアプリなんで作ろうと思ったことないので考えるいい機会にもなりました。意外と出てこなくてむずかった。
その後はYahooラボというページをラボらしくリニューアルしろという課題の元、3日間わからないところは教えていただきながら開発を進めました。
ヤフーのインターンでは社員さんと同じように1on1(上司とその日の最後に振り返り面談をする)を毎日していただいたり、カフェの芝生で寝っ転がりながら開発したりすることができました。これは快適でしたね。そして19時には強制的に帰らされました。上2つの会社の後だったのでなんだか複雑な気持ちでした笑
僕は使ったことのない(使い慣れていない)技術としてwebGLを使って見ました。Yahooではデザインのガイドラインがかなり厳格に設定されており、とても勉強になりました。(今回のプロダクトでは気にしなくていいとのことでした)
開発の環境としては
・jade
・sass
・gulp
・three.js
あたり使っています。(HistoyAPI使いたかった。。。)お見せしたいですがまだ許可が下りていないため又の機会に…
最後はスマホ対応までギリギリ間に合わなかったものの一通り流れはできたのでよしとしますw
3人しかメンバーがいなかったので当然仲良くもなり、面倒もかなり見ていただいたのでとても充実してフロントエンドに明け暮れることができました。
デザインが採用されるといいなああ
ってわけで長くなりましたが以上が今年の3社の内容でした!だらだら書きましたが読んでいただいてありがとうございます!
次は何書こう…
【初投稿】だけど、生きていく
はじめまして。
都内のデザイン学科に通うM1の大学院生、しんのすけと申します。
友達がブログ書いてるのに触発されて僕も書き始めることにします。
といっても初回はお前誰だよってかんじだと思うので最近の近況と僕自身について書きたいと思います。大分赤裸々に書きます///
Now I am
僕は現在都内の都立大学の大学院に通っています。(この時点で大学は特定されますね笑)
学科はデザインを専攻しています。大学院の研究室はデータビジュアライゼーションを主に扱う研究室で過ごしております。
ICT技術やデザイン、ガジェットなど新しいものが大好きです。
趣味は自転車、カメラ、ゲームetc...(多趣味をモットーにしてます)
猫を飼ってます、名前はチャムです。
Background
どういう経緯で今の僕ができあがっているのかをちょろっと話します。
ちょろっととかいって結構長いので読むのだるかったら飛ばしてね☆
東京に生まれた僕は埼玉で4年ほど過ごし、名古屋に移住します。(はい、出生時から話します。)
名古屋では6年ほど過ごし、小学校5年生のときにまた東京に移住しました。
小学校前半はポケモンが大好きでWindows98のペイントでマウスを使ってポケモンの絵ばかり描いていました。もちろん線はガタガタです。ソフトボールと水泳もをやってました。
高学年になるとmp3やaviファイルなどをCDからインポートしたりなど拡張子についてなんか詳しくなってました。コーデックまでは理解してません。。。リヴリーっていうチャットゲームでリア友と遊んでました。タイピングはこれで成長してます。卓球と野球をやりました。小学校6年間いきものがかりです。
中学は剣道部で団体戦で関東大会まで行きました。生徒会副会長もやりました。ガラケーのゲームとPSPばっかやってました。
高校では剣道部が三が日しか休みなしと言われてバドミントン部に入りました。バドミントンのセンスはどうやらありませんでした。進学校だったので1年生の時から結構勉強漬けです。高校に入るまでは生物学者になるのが夢だったのですが、生物の先生がつまらなすぎてその夢は途絶えました。。。昼休みの楽しみはみんなでnon-noの田中美保を見ることでした。
田中美保は今でも天使です。

大きな転機は受験の時でした。
今の大学は公立なので受験日は最後なのですが、それまでに受けた私立は全て理工学部でした。そのとき僕が学校を選ぶポリシーとして決めていたのが
・総合大学であること
これは理系大学では周りの意見が偏っちゃうかなという懸念があったので、より広域にいろんな人と会話ができる総合大学はマストだろうという考えのもとです。
・理工学系
これはもう数学とか物理好きだったので笑
大きくはこの2つしか考えていませんでした。
ではなぜ今デザイン学科にいるのか。
これはひょんな事がきっかけでした。
今いる大学の受験日は一番最後だったため何学部を受けようかパンフレットを見ながらじっくりと考えていました。
元々は電気電子学科か情報通信学科にしようかなーなんて思ってたところに今のデザイン学科のページが目に飛び込んできました。
車のデザイン、ハードウェアデザイン、インテリアデザイン、Webデザインetc....
なにこれ楽しそう
振り返ってみると確かに小さい頃から絵を書くのは好き(ポケモンの絵ばかりですが笑)だったし、理工学部だとしても制作をしていきたいと思っていました。
ここを受けよう!と思ったのは一瞬の決定でした。
受験科目にはデッサンがありデッサンとかまじめにやったことなかったので高校の美術の先生に2回だけ教わり受験に挑みました笑
この学科は美大とは違ってコンセプトに重きをおくデザイン学科(アートというよりはデザイン)なので半分理系・半分デザイン学科という感じです。
そんなこんなで今では無事にその大学の大学院まで通っております。
入学後
2年の時にWebの授業があり、そこで昔ホームページを作ろうと軽く使っていたhtml,cssを復習し、簡単にjavascriptにも触れました。今では意味の分からないコードを書いていたなあと思います笑
3年生からは本格的にメディアデザインかプロダクトデザインを選ぶのですが、入学前からメディア系のデザインがやりたいと決めていたので、僕は迷いなくメディアデザインを選び、授業もメディア系が中心となりました。
もちろん授業だけではほとんどスキルは身にならず、何を得たのだろう?と疑問を持ちつつもダンスサークルの練習があったりと自学に使える時間はあまり取れないまま3年の後期を迎えました。
3年の後期になると周りは就活ムードになっていき、(うちの学科は就職と院進学が半々くらい)僕は院に進む事を決めていまいた。というのも3年で何学んだんだ俺状態だったので…
ただ、2年後には結局就活が控えているわけで、そのときにみんなに聞いても「えー2年前とか忘れたよー」と言われかねないなと思ったので、僕も就職活動ってやつをちょっとみんなに混じってやってみることにしました。
いろんな企業にスーツを着て説明会に行ったり、面接まで受けてみたりした企業もありました。
そこで気付かされた無力さ
面接に入ると、そこでもさらに「あれ、俺何頑張ってきたんだっけ?」「何できるようになったんだ?」と気付かされました。もちろん面接は途中で不合格。
これ以来、「もっと学びたいこと、やりたいことに貪欲になろう」と思い、意識を高く()持ちました。
そこで見つけたのがiPhoneアプリの作り方を無料で教えてくれるというスクールでした。運営はベンチャー企業。かなり胡散臭いと思いつつも一回説明会に行ってみることに笑
説明会ではハンズオンで実際に作成を体験したり、スクールについての概要を聞いたりでしたが、テキストもわかりやすく指導も丁寧だったので行ってみることにしました。騙されても無料だし笑(ステマじゃないのでここで閉じないでください)
その3ヶ月のスクールを終え、僕はもともと作りたかったアプリがあったので実際にそのアプリを制作、リリースしました。
よければ使ってみてください笑
この時初めてプログラミングに真面目に取り組んだのですが、やはりコードは汚く、設計については何をしたら良いのかもわかりませんでした。
しかし、これがきっかけでプログラミングの楽しさを知り、デザインとエンジニアリングの両方を自分でやれるようになりたい!と思うようになりました。
4年の夏になるとエンジニアリング、デザインの両方の力を伸ばそうと企業のインターンに応募してみようと思い、就活時期でもないのでダメ元でいくつかの企業の選考を受けました。
結果、サイバーエージェント、リクルートホールディングス、Goodpatchの3社の合格をもらうことが出来ました。打率10割!!
(就活時期でもないのにありがとうございました:bow)
サイバーエージェントでは2週間ゲームUIデザインを、Goodpatchでは2週間アプリケーションの企画とUIデザインを、リクルートでは6週間をかけて企画からデザイン、iOS実装までを行いました。
結果Goodpatchでは優勝を頂くことができました!
その時の作品がこちら(他にもアプリUIがアウトプットとしてはあります)
他の2社の作品はお見せすることはできませんが、この夏休みを通して、デザイン、企画・マネジメント、エンジニアリングを一貫して学ぶことが出来ました。
現在は1年間ほどGoodpatchで引き続きインターンをさせてもらい、その後出場したハッカソンの縁でコロプラでもインターンをさせていただいております。
これらの経験を通してやはり僕はデザイン・エンジニア・マネジメントの三面を網羅的にやっていきたいと強く思えるようになりました。
そしてM1となった今、この3つのスキルはデザインをする上でも、エンジニアをする上でも、PMをする上でも欠かせないものだと思っており、これからもどの立場であってもハイブリッドに活躍できる人間になっていきたいとおもっております。
そして研究はもちろんですが多くのインプット・アウトプットをしていこうと思いますので乞うご期待笑
そのために社会勉強がてら会社も立ててみました。(サイトはUnder Constructionです)
デザイン制作、iOS,Webアプリケーション実装、データビジュアライズ、ワークショップ開催などのお仕事ありましたらぜひご紹介ください笑
あ、でも就職はするつもりです。自分の会社だけで生活を支えようとは思っていません笑
長くなってしましましたが、以上が自己紹介です。最後まで読んでいただきありがとうございました!
これからは技術・デザイン、日常など様々なブログを書いていきますのでこれからも読んでいただけると嬉しいです。


